Uprooted Project | Chapel Hill, NC + Medellín, Colombia
A multimedia project on the Venezuelan migrant crisis and its impact on Medellín, Colombia.
This project is a part of the Hussman School of Journalism and Media at UNC Chapel Hill. Just under 30 students were selected for the team, which consists of 10 videographers, 2 photographers, 5 reporters, 8 designers/developers, and 1 public relations person. Previous classes have produced award-winning multimedia projects on Puerto Rico after Hurricane Maria and Cuba’s New Wave.
Recognition: Uprooted was nominated as a finalist for the 2019 David Teeuwen Student Journalism Award in the Online Journalism Awards, and won the 2020 Student Best of Festival Interactive Multimedia piece for the BEA Festival of Media Arts. The Cost of Dreams, my group’s documentary short, was awarded first place in multimedia in the 2019 College Photographer of the Year awards.
I was thrilled to take on the position of UX/UI designer within the interactive team!
I worked on the UX and overall design concepts of the website. The course began with a multimedia project on Venezuelan migrants in North Carolina, shifting mid-February to stories from Colombia.
My initial tasks for Uprooted:
Product definition: Establish design inspiration and identify the target audience, considering the purpose, potential users, and their reasons for engagement.
Product research: To begin, I created personas and a creative brief. A lot of design inspiration came from recent news stories and interactive websites featuring multimedia elements. I noticed a lot of designs that relied on scroll watching and a general push for subtle movements on the page (parallax, video backgrounds, hover states, etc.).
Analysis: I created user personas, different types of users within our target audience to ensure the product was targeting all user groups and understanding “why” users would want to interact with the site.
Design: I led the wireframing and sketched initial page designs, collaborating on the creation of a unified design system with other designers. This system included components, patterns, and styles to maintain consistency across the design and development teams. The design phase challenged my creativity and collaboration skills, culminating in the iterative development of mobile-friendly page designs.
That brings us to Medellín, Colombia!
The whole team hopped on a plane during our semester’s spring break in March 2019. The class also paired up with the Pontifical Bolivarian University and Universidad de Antioquia from Colombia, and 7 students helped us create this multimedia piece. Please check out our process, but ultimately, our final site!
The Discovery Phase
I looked at a lot of different websites for inspiration.
How are people telling stories in a captivating way?
What did we like or dislike?
How might we incorporate this inspiration on our own site?
What is feasible for our developers to build within 2 months?
Who is our audience, and how can we best appeal to them?
How do you think they built this?
What kind of storytelling would be most effective for our project?
The Creative Brief
What are we looking for? What story are we telling?
Current – the crisis in Venezuela is ongoing, and the political, social, and economic facts surrounding this story may change frequently.
Poignant – but not sensationalist/fear mongering.
Clear – a lot of factors go into this crisis and Colombia’s response, from oil dependency in Venezuela to drug warfare in Colombia, and we want to cover the details without being convoluted.
Project opportunities:
To shed light on the unheard stories of the Venezuelan migrant crisis—not just about Venezuelans, but about the people receiving them.
Provide objective information on the crisis that is easily digestible.
Offer ways for our audience to help, even on a micro level.
Create awareness in our local community.
What is our project about?
Migration
Borders
Mixing
Crisis
Refuge
Family
Site design goal: The goal of the Uprooted site is to find a way to make seeming fewer transitions between the stories to make them more unified instead of as separate entities. By unifying the content, Uprooted also hopes to ensure that users are visiting all the site has to offer.
Personas
“How does our audience engage with the content? What background knowledge do they have?”
The Design Process
This site was the perfect example of some design ideas being great the first time around and other ideas needing a lot of refining. I worked alongside two other designers and my professor to come up with the design of the homepage and story page. I pulled inspiration from interactive story features on the web, drafted and sketched potential designs, and wireframed several possibilities for our multimedia site. The brainstorming process took about two weeks to come to a consensus on design. There was continuous change and updates to the wireframes throughout the project to hand off to developers.
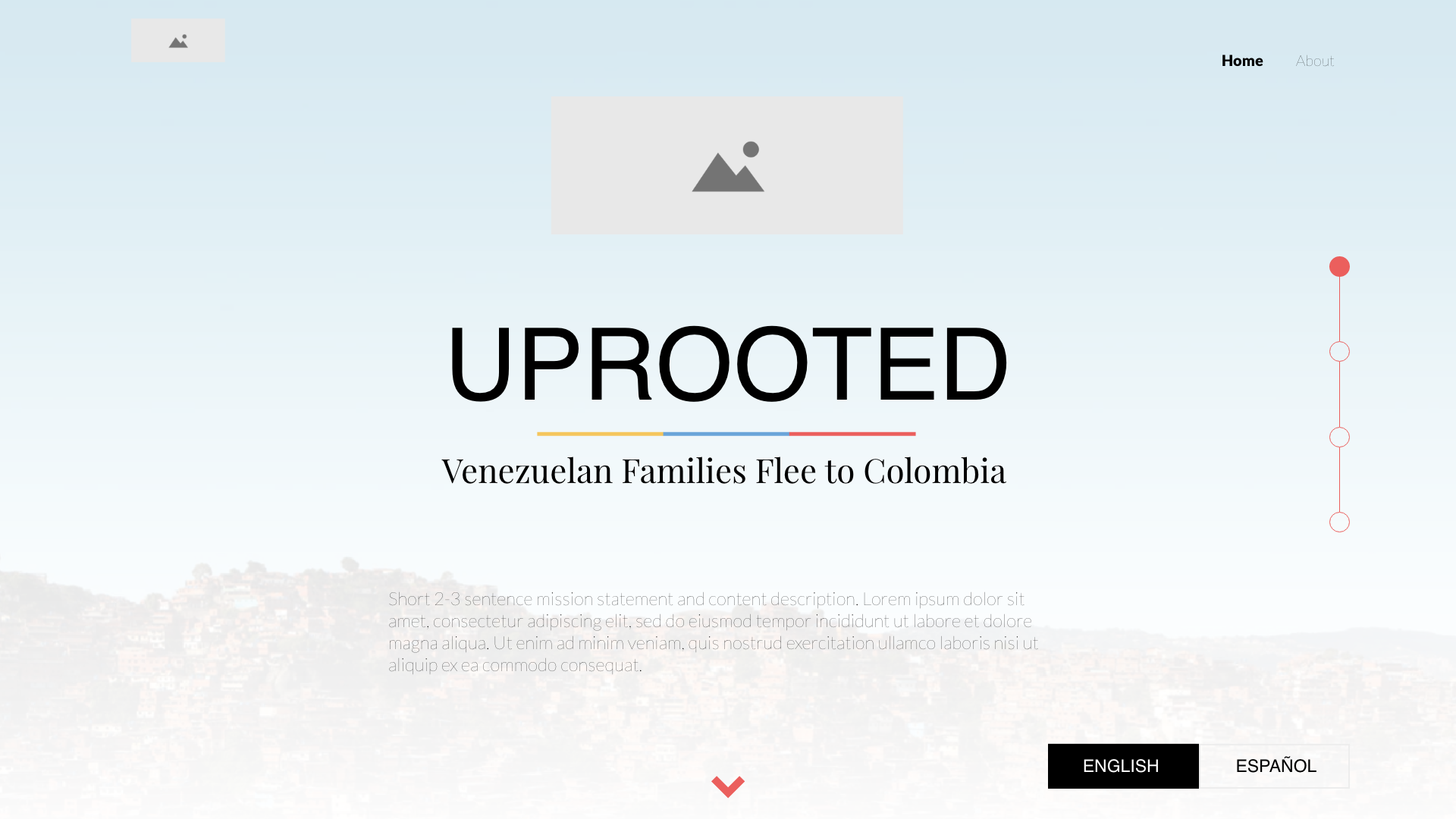
The first sketch I made of the homepage ended up looking similar to our homepage 3 months later…after several iterations and debates with my design team on the most practical design.
Initial UX Planning
Started out with sketching possible homepage designs, as well as UI elements we wanted to incorporate.
Basic Sitemap
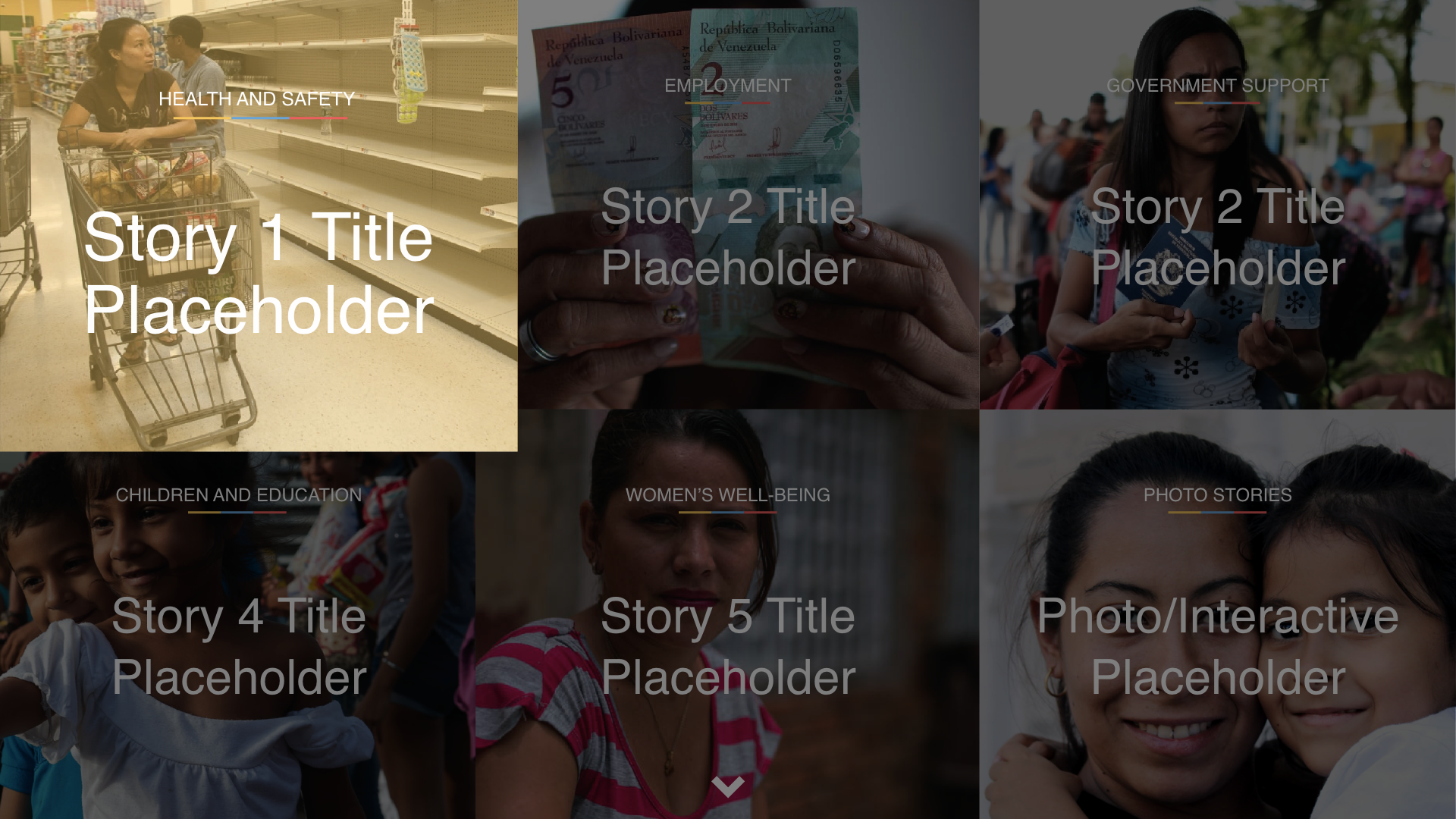
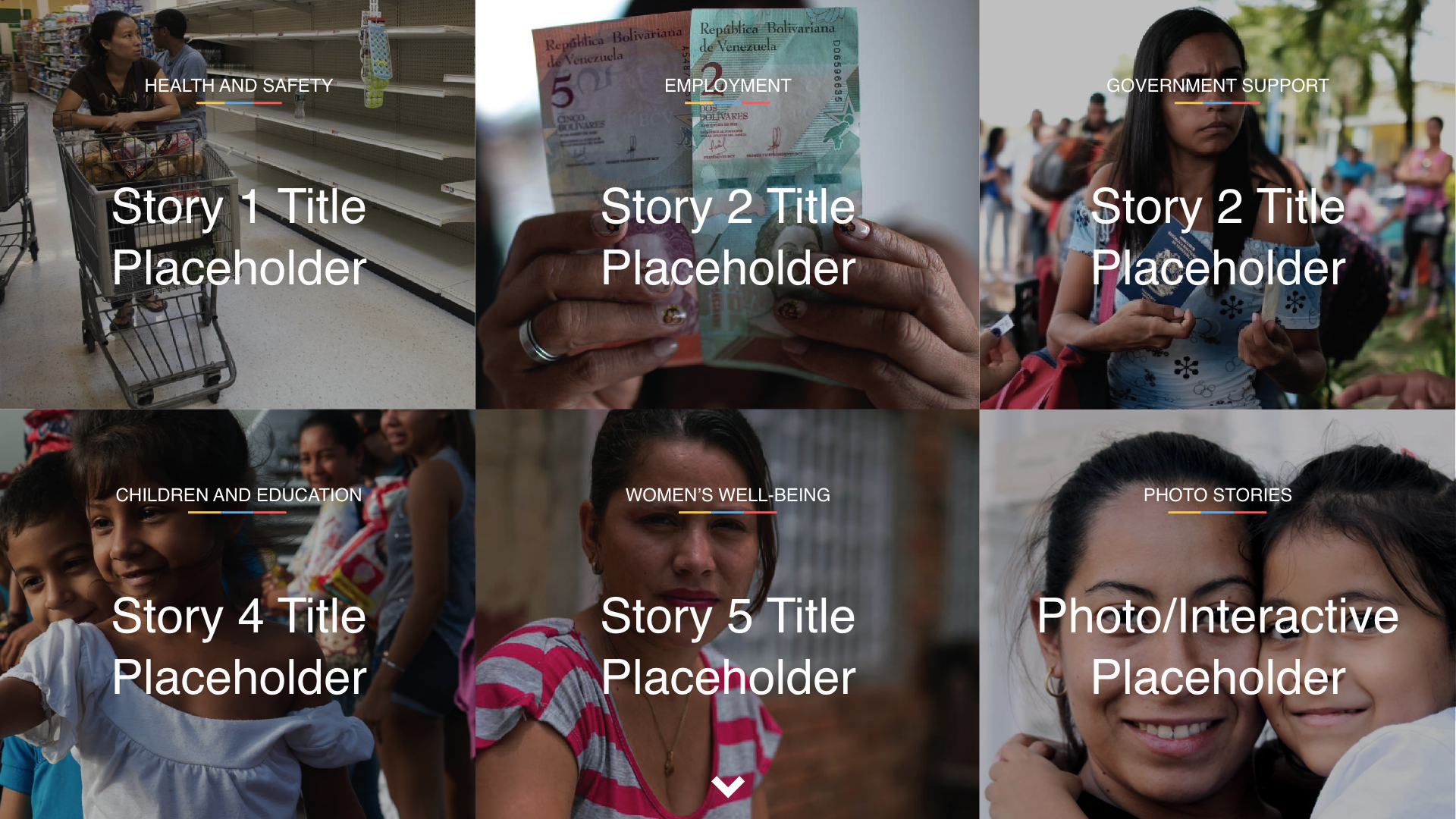
A progression of prototyped home + story pages:











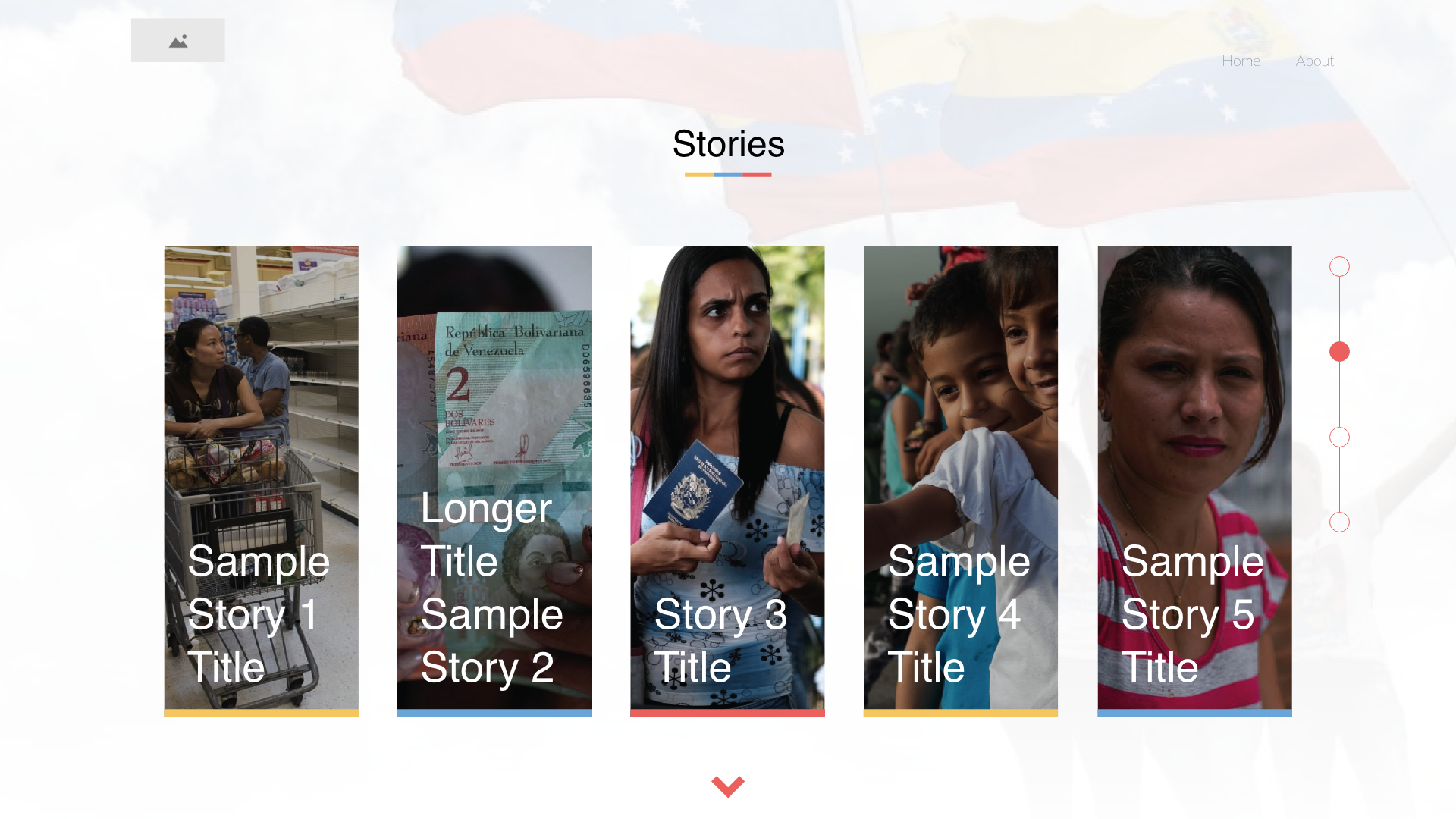
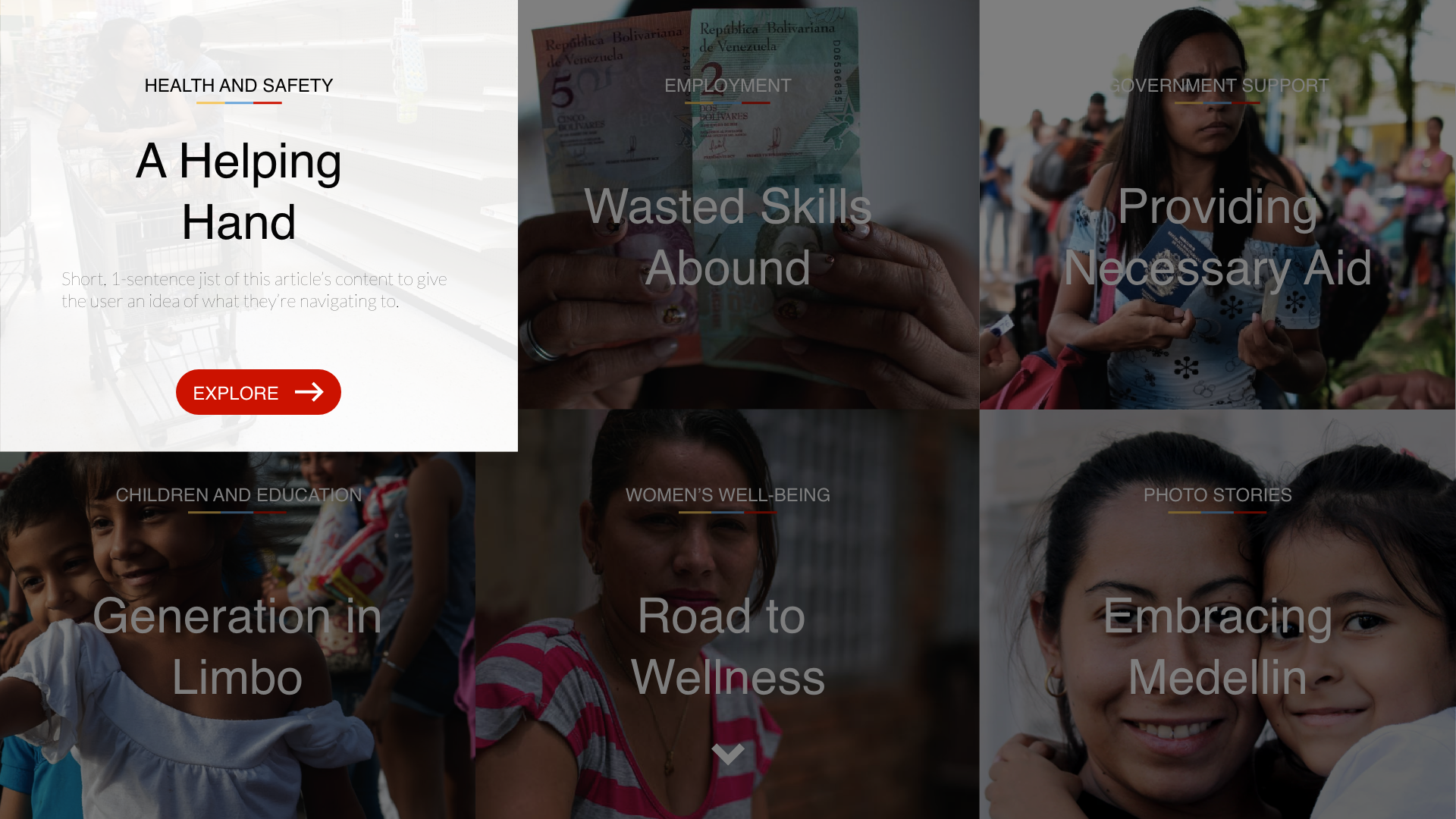
Final Homepage Design
Story cards pop out and change to description on hover.
The Final Design
After many revisions and group discussions, the final design was created. The process began with basic sketches and moved into full prototypes of the home page, story pages, photo story pages and about page. I also designed the mobile version for the entire site. Each story page features a progress bar at the bottom that helps the reader track their place in the story. The lights go down when you reach the video, and each story page features interactive elements designed and coded by the team, some from scratch, and some using a visualization tool called Flourish.
Although it took a while, the entire site was also able to be translated into Spanish as well! Users are able to toggle between languages on the menu bar at the top of every page.
Featured below is my story team’s piece on Children and Education. We spent 10 days in Colombia with Angelys and Angelo, learning about their struggles adjusting to life in Colombia as young students, and how they were able to fight for their right to education. I designed the interactive graphics for this piece, which can be found here.
The Team:
My women-powered Children and Education story team!
Pictured from left to right:
Patsy Montesinos, reporter
Andie Rea, videographer
Patty Matos, translator + PR
Lyric Lin, UX/UI designer
Ashton Eleazer, videographer
Pictured below: Uprooted Premiere - April 24, 2019. We sold out the entire auditorium with no standing room. It was incredible to be able to share our stories with so many members of our local Chapel Hill community.














